「STINGER」(AFFINGER含む)テーマでは、ソースコードの強調をしてくれるプラグイン「Highlighting Code Block」(HCB)が使えません。
正確には、下記の条件で使えなくなります。
- STINGERまたはAFFINGERテーマであること
- クラシックエディタで記述していること
ブロックエディタなら使用可能ですが、代わりにテーマ機能が使いにくいです。
そこで今回は、STINGER系のテーマでも使えるコード強調ツール「Prism.js」についてご紹介します。
JavaScriptのツールなので、WordPress以外でも使用可能です。
条件に当てはまり、ソースコード強調をしたい場合は確認してみてください。
特に参考にしてほしい方
- STINGERを使っていて、表示したいコードがある方
- WordPress以外で、表示したいコードがある方
- WordPressのプラグインを使わずに、コードを表示したい方
軽量シンタックスハイライトツール「Prism.js」とは?
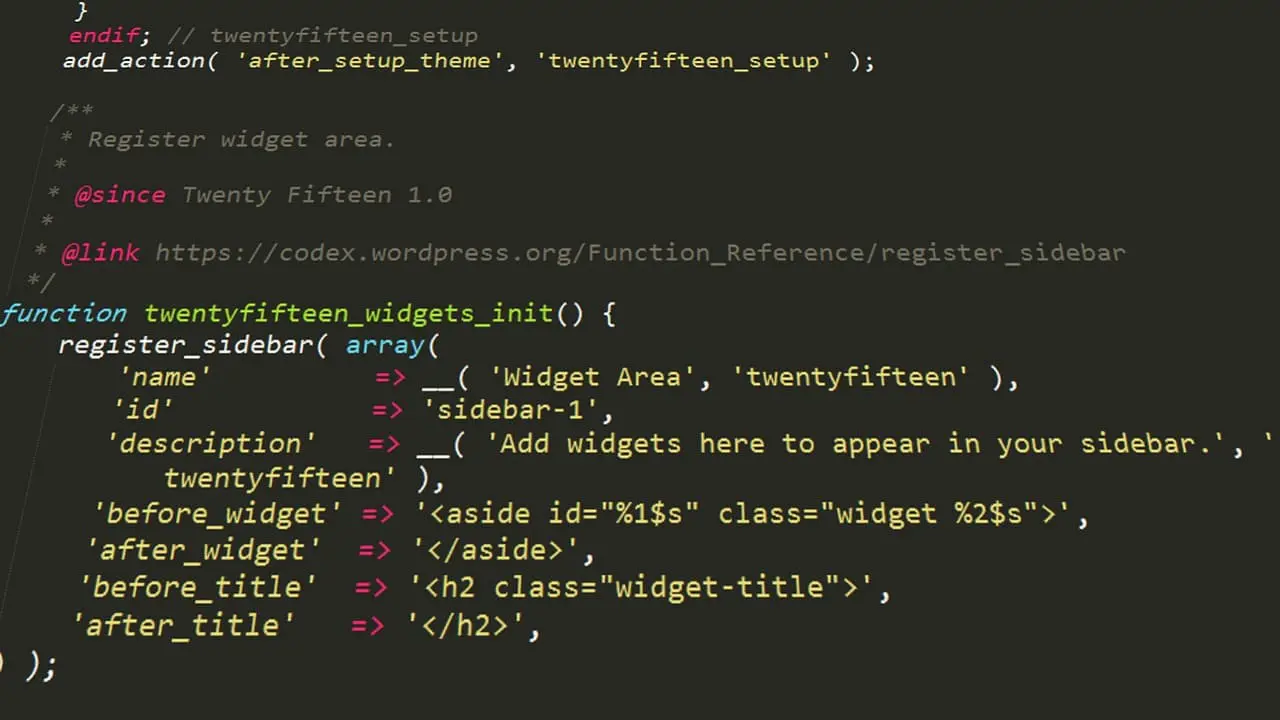
Prism.jsは、JavaScriptとcssを読み込むだけで使用できるシンタックスハイライトツールです。
要は、予約語や文字列などを強調してくれるものですね。
公式の方では軽量となっていますが、全言語有効にすれば割と重量になります。
WordPress側の作業としては、jsとcssの読み込みコードを貼るだけです。
Prism.jsの使い方
Prism.jsは、上で書いた通り必要な分だけ読み込む仕様になっています。
つまり、何が必要かの選択が必要です。
難しくないので、下の手順を参考に設定してみてください。
step
1ダウンロードページにアクセスする
まずは、ダウンロードページにアクセスします。
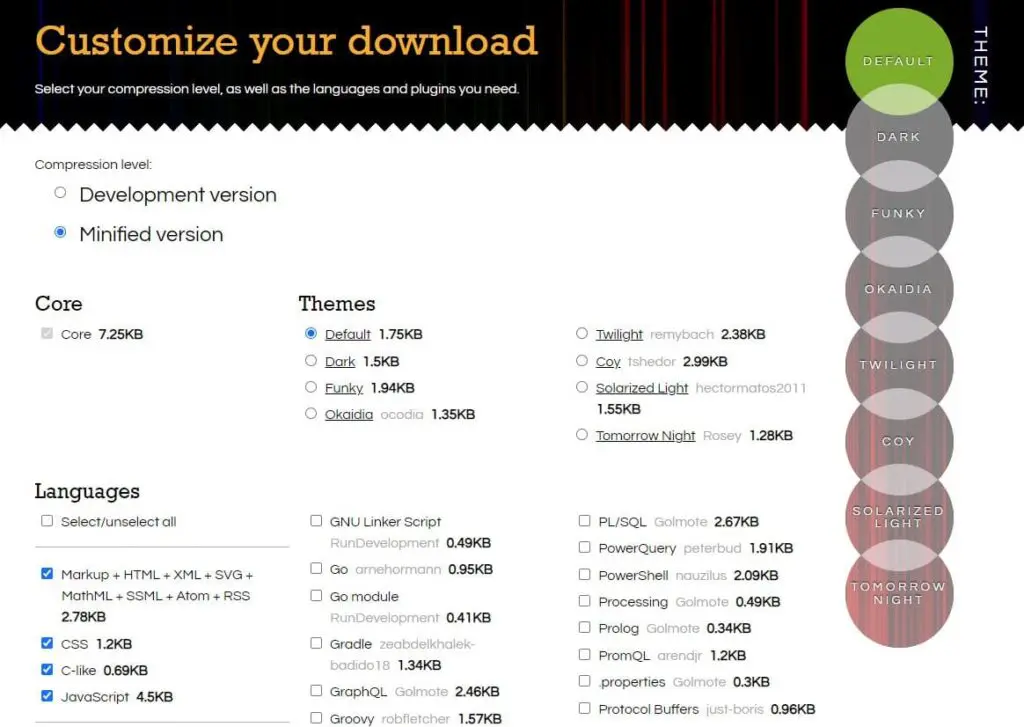
更新時点では「css」や「javascript」がデフォルトで有効化されるので、同じようにいくつかは選択状態になっているかもしれません。
※例えば下記のように、URLの後ろにパラメータが付与されます。https://prismjs.com/download.html#themes=prism&languages=markup+css+clike+javascript
step
2自分の使いたい(表示する)言語を選択する
ダウンロードページで、テーマの選択と言語の選択、ページ下部ではプラグインの選択ができます。
必要な作業は使うテーマや言語にチェックを付けていくだけです。
注意点としては、機能を追加・削除する場合再ダウンロードの必要が生じます。
将来的に使いそうなものは、一通り選択しておいた方が無難です。
step
2.5プラグインを確認しておこう
軽量化のためと思われますが、行番号の表示やコピー機能もプラグインとして提供されています。
個人的には必須級の機能だと思うので、読み飛ばさずに確認してみてください。
step
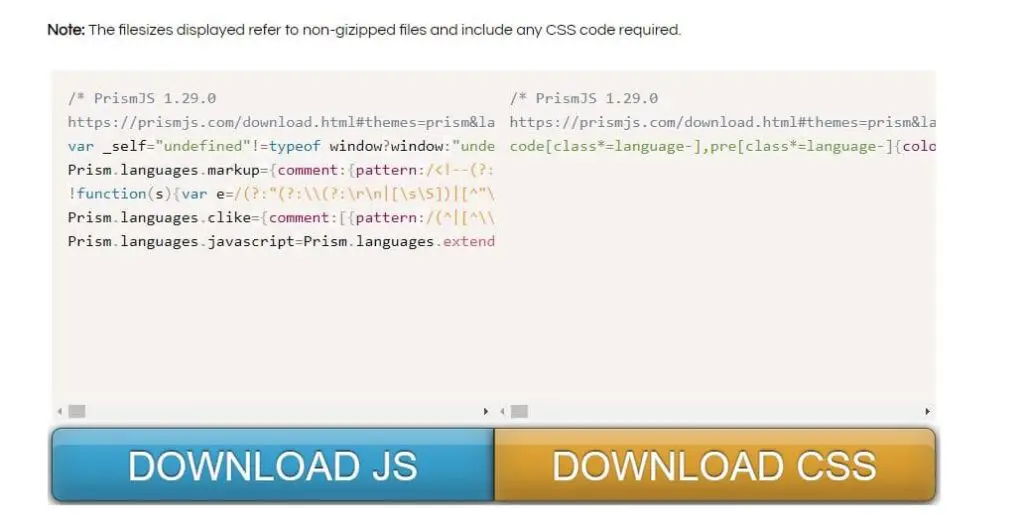
3完成したjsファイルとcssファイルをダウンロードする
選択したテーマや言語、プラグインに応じたjsファイルとcssファイルがそれぞれ作成されます。
画面の一番下にボタンがあるので、ダウンロードをしてください。
画面内に表示されるコードをコピペして、自分でファイルを作成してもOKです。
CDNタイプではありませんので、次のステップでFTPやファイルマネージャーを使ってアップします。
デカデカとボタンが表示されているので、間違えることはありませんね。
両方必要なので、それぞれダウンロードしましょう。
step
4ダウンロードしたjs, cssファイルをアップロードする
サーバーの仕様によってアップロード先は変わりますが、好きな公開ディレクトリに置いてください。
WordPressであれば、「wp-content/themes/[テーマ名]/js/ or css/」あたりが一般的でしょうか。
※子テーマを使用中の場合は子テーマの方に置いてください。
管理上の問題がない限り、アクセスできればどこでも構いません。
またダウンロードページのURLは必ず保存しておいてください。
チェックボックスの状態がURLのパラメータで保存されているので、後で設定の確認や復元がしやすくなります。
step
5WordPressでアップロードしたjs, cssを読み込むように設定する
下の画像はAFFINGERの管理画面ですが、全ページ共通で設定できる箇所があります。
場所: 「サイドメニュー -> AFFINGER(STINGER)管理 > その他」
画像内の「コードの出力」部分で、「headに出力するコード~」という箇所があります。
ここにjsを読み込む<script>タグと、cssを読み込む<link>タグを設置してください。
他のWordPressテーマを使っている場合も、管理画面設定から読み込めないか確認してください。
管理が分からなくなりやすいので、テーマファイルにべた書きするのは最終手段です。
step
5.5保存時に403などのアクセスエラーが出る場合
サーバーやプラグインのWAFでブロックされている可能性があります。
サーバーの管理画面またはセキュリティのプラグイン管理画面で、ブロックを解除するか一時的に設定を外してください。
step
6実際に使ってみる
STEP5までで設定は完了しているので、後は使うだけです。
もちろん固定・投稿問わず使うことができます。
例えば、投稿ページで下記のショートコード(javascript)を張ってみます。
<pre class="language-js"><code>
console.log(‘test’);
</code></pre>
結果:
console.log('test');
書式としては、<pre><code>表示するソースコード</code></pre>という風に記述します。
どの言語を表示するかは、preタグのクラスで「lsnguage-○○」と指定します。
○○部分に何が入るかは、公式サイトのこちらからTOPページを確認してみてください。
javascriptなら「js」、pythonなら「py」など、慣用的に使われているものが多いです。
慣れるまでは確認が必要になるかもしれませんが、良く使うものは自然と覚えられると思います。
他のサイトと差別化したい時の方法
プラグインなどカスタマイズの要素は数多くあります。
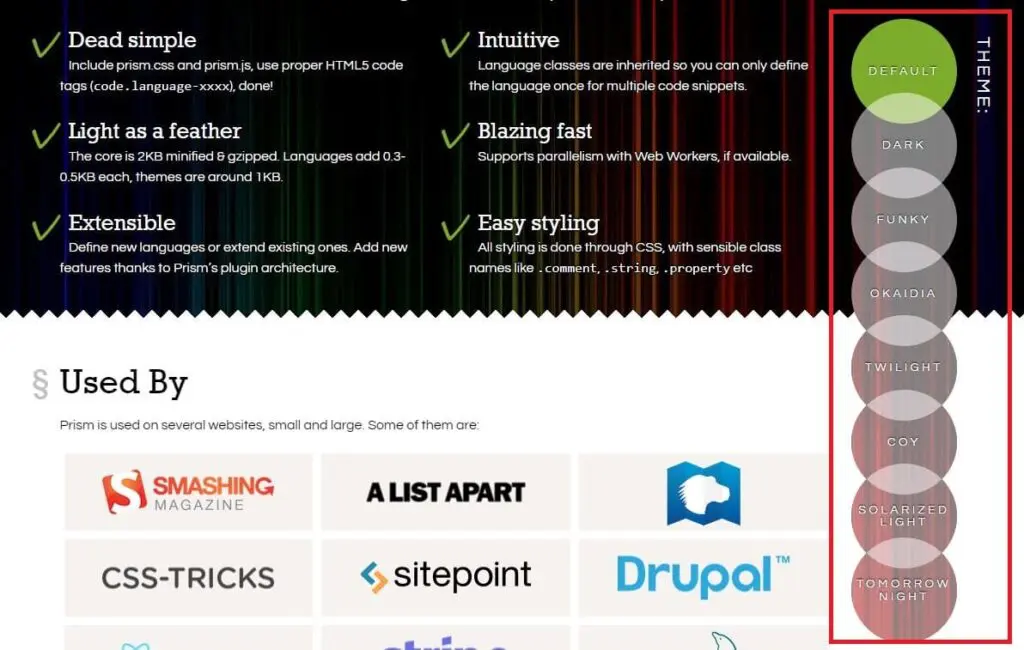
まずは、テーマを変えてみましょう。
個人的にはあまり気にしないので、私はデフォルトテーマを使用しています。
上記のキャプチャはTOPページのものです。
右側の赤枠部分でテーマの選択ができます。
かなり印象が変わるので、活用してみてください。
「Funky」は本当にファンキーすぎて、まず見たことがありません。
使い倒したい時はカスタマイズしてみよう
Prism.jsでは、自分でカスタマイズが可能です。
これも公式サイトから確認できます。
ほとんどのケースにおいてはプラグインで十分でしょう。
もし、自分流ソースコード表示を作りたい場合は挑戦してみてください。
プラグインのプルリクを受け付けているみたいなので、評価されれば公式に採用される可能性もあります!
Prism.jsを使って、WordPressテーマに左右されないコード表示を実現しよう
今回はjavascriptでシンタックスハイライトを実現できる、「Prism.js」を紹介しました。
Prism.jsはHCBなどに比べ、機能面・デザイン面でも劣っていません。
プラットフォームは選ばないので、気に入ったら採用してみましょう。
言語の増減時は再ダウンロードの必要があります。
代わりに、自サーバーに置くので更新の影響はありません。
サクッと導入して、メイン作業をガンガン進めていきましょう!