もはや、WordPressを自力で構築する時代ではありません。
WordPress自体は、デザイナーやコーダーの方でも使う機会があると思います。
システム開発者であれば「Docker」や「vagrant」などの仮想環境が使えるでしょう。
逆に、専門以外の方は覚えるまでの学習コストを考慮しなければなりません。
そもそもとして、知識があってもDockerなどは過剰性能だと思います。
今回は、WordPress環境を爆速で作れるツール「Local」(旧Local by Flywheel)を紹介します。
特に参考にしてほしい方
- 本番に上げる前にWordPressを試してみたい方
- WordPressの開発環境をオフラインで用意したい方
- XAMPPなどで毎回サイトごとに設定を書き換えている方
[マルチ運用可能]Wordpress用の仮想環境ソフト「Local」
Localでは、アプリ画面でWordPressサイトの構築が完結できます。
Dockerなどの汎用仮想環境ソフトと異なり、スクリプトは要りません。
インストールとボタン操作で、ポチポチ作ることができます!
システム以外の方でも、気軽に使える便利なツールです!
Localの基本的な使い方
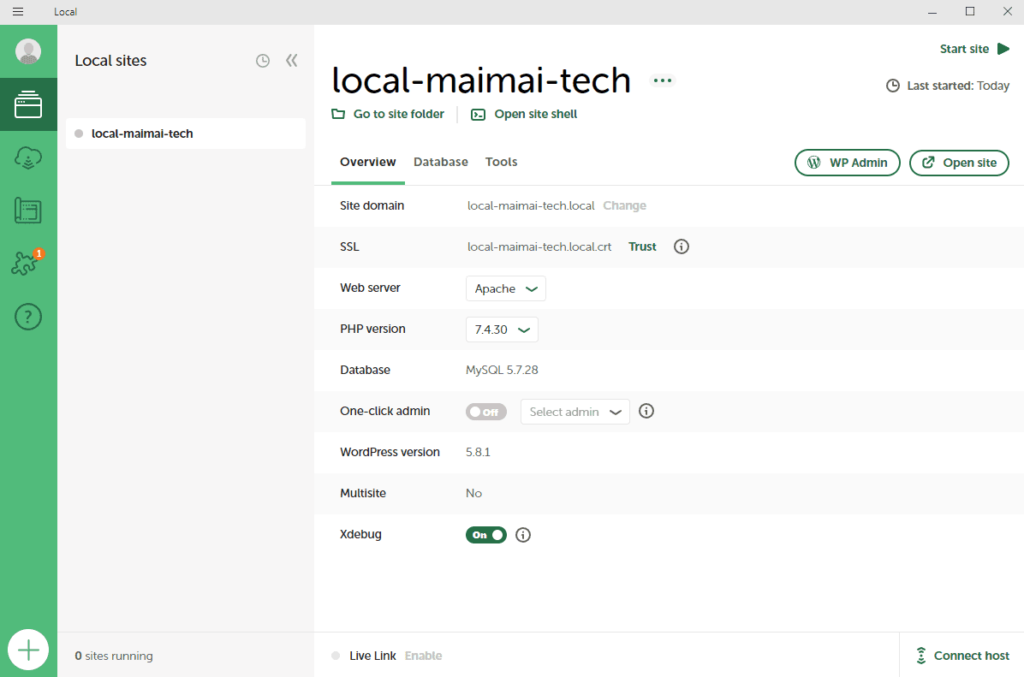
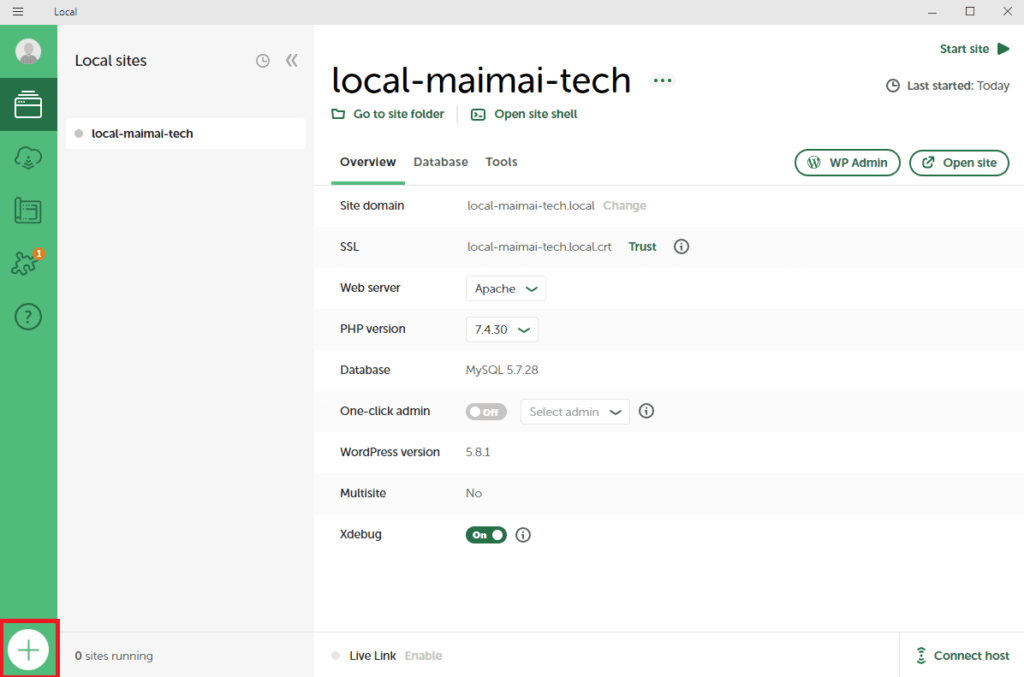
Localをインストールした後の、スタート画面は以下のような作りです。
※既に1サイト作っていますが、最初はもちろん空の状態です。
step
1新しいサイトを追加する
画面左下の、赤枠で囲った部分からサイトを追加できます。
step
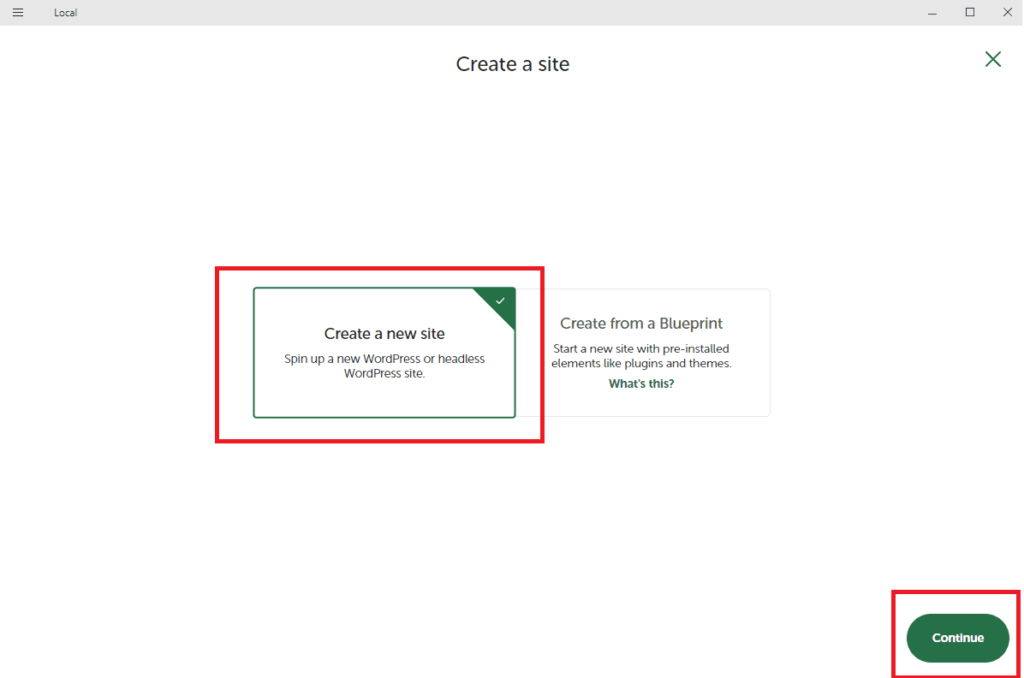
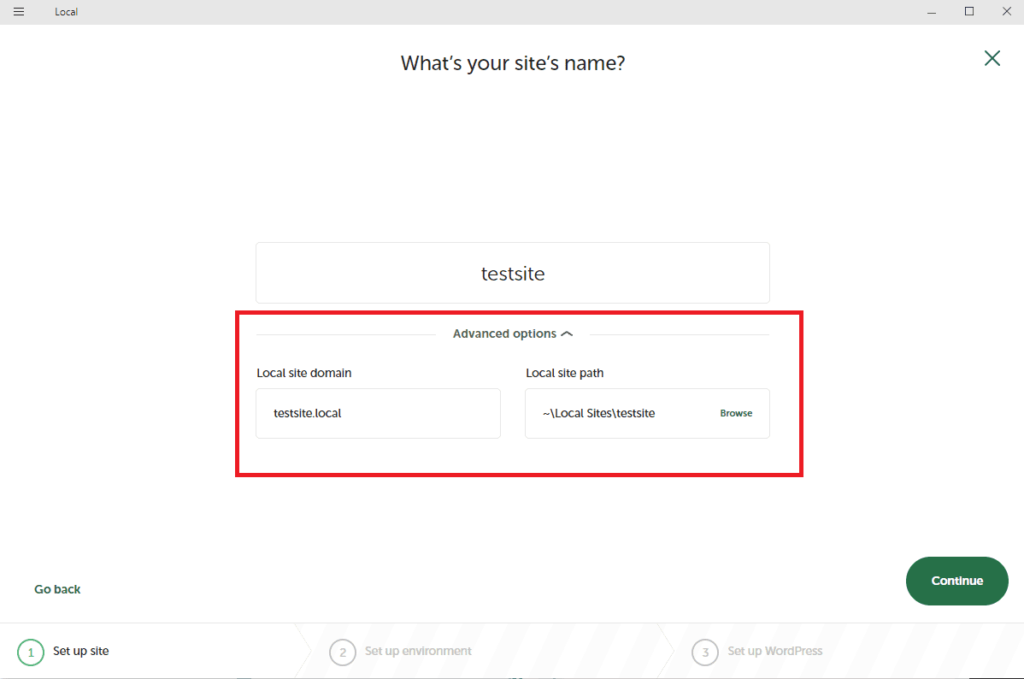
2新規サイトを設定して立ち上げる
今回は新規のローカル環境を作るので、左側を選択して「Continue」ボタンを押下します。
追加設定について
赤枠で囲った部分が初期状態では表示されていません。
作成前に開くようにしましょう。
保存先は理由がない限りデフォルトで構いません。
一応、ドメインの方はチェックしておいた方が良いです。
ハイフンの有無など、微妙に違いが出ると勘違いが生まれるかもしれません。
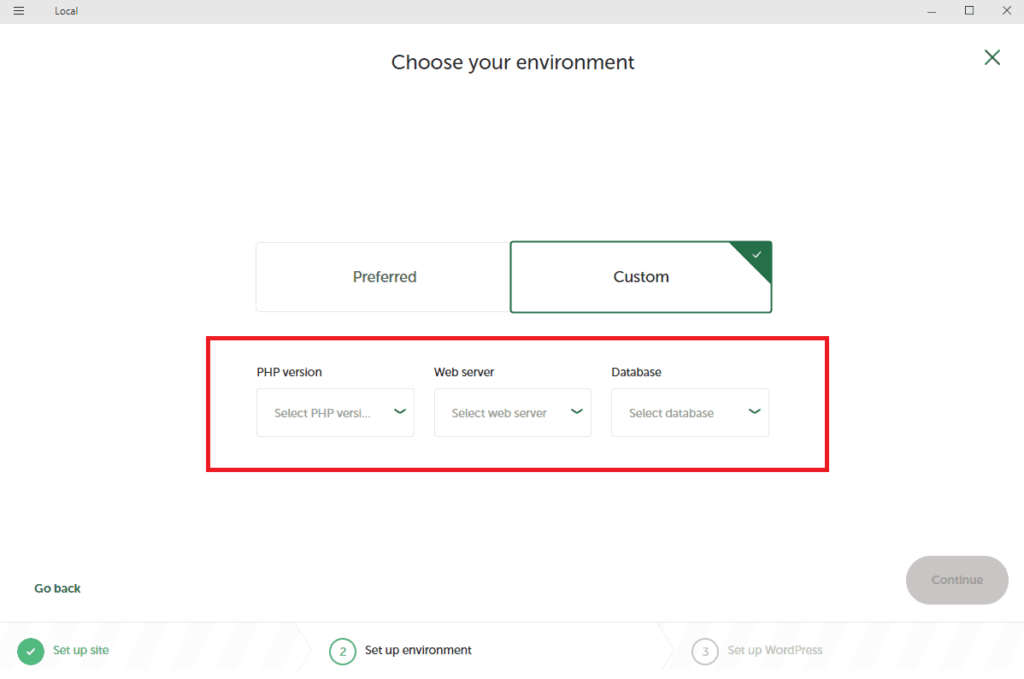
カスタム設定について
この画面は必ず「Custom」の方を選択しましょう。
本番サーバーと、PHPやサーバーの種類(Apache, nginx)、データベースバージョンをなるべく合わせるようにします。
ここが本番と違う場合、ローカル環境を作る意味が半減してしまいます。
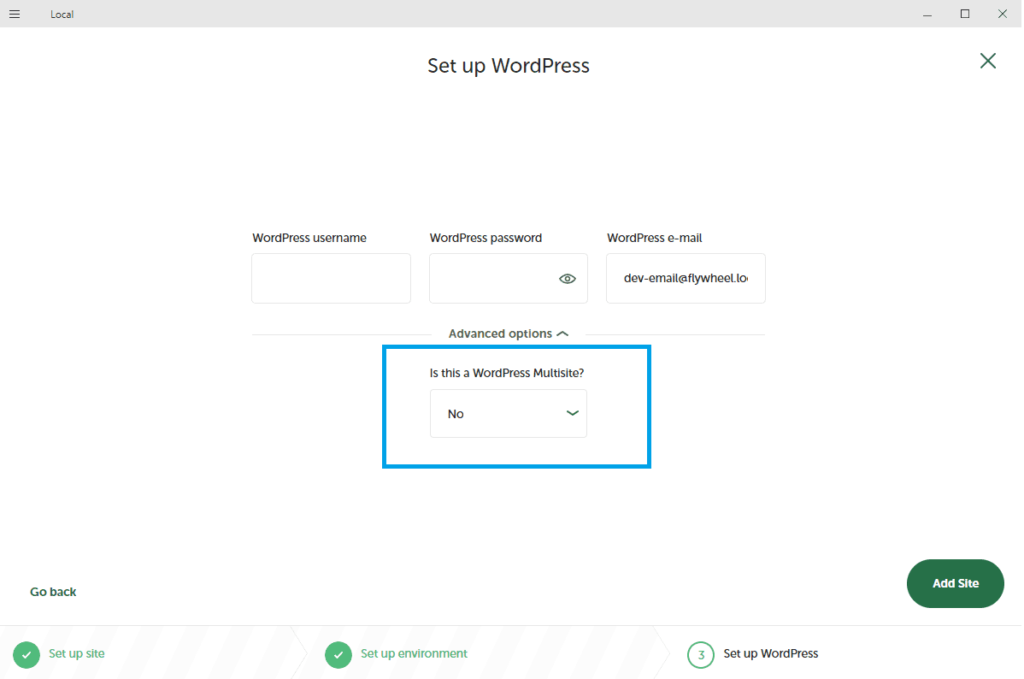
ログイン情報について
ローカルサイトのため、ユーザーとパスワードは適当でも構いません。
ただ、できるだけ本番用のものを作りましょう。
理由としては、「ローカル→本番」または「本番→ローカル」と環境を引っ越すパターンが多いからです。
環境の引っ越しは、プラグインで簡単に行うことができます。
ほぼそのまま引っ越しになるため、仮のユーザー名とパスワードもそのままです。
後々面倒になるので、本番のものを使うようにしましょう。
カスタム部分について
青枠のカスタム部分は、マルチサイト運用の場合のみ「Yes」を選択します。
恐らく、ほとんどの方は「No」のシングルサイト運用で構いません。
ここまで入力すると、サイトの構築が開始されます。
step
3画面の見方を確認しよう
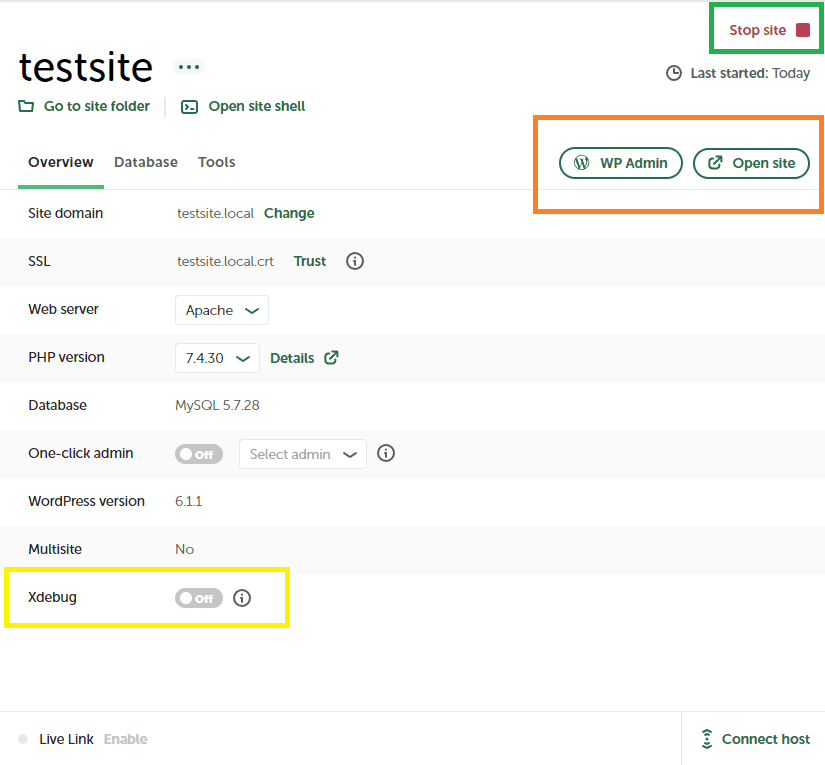
メインの画面
全部確認してほしいのですが、いくつか大事な部分をピックアップします。
緑枠の部分
画像で「Stop site」と出ていますが、これを押すことで仮想環境を停止することができます。
逆に言うと、現在は動いている状態です。
「Start site」となっているときは、仮想環境が停止しています。
使用時は、ボタンから起動状態にしましょう。
オレンジ枠の部分
WordPressの管理画面(ログイン画面)や、サイトのTOPページを表示します。
まずは管理画面に遷移し、
- 入力したID
- パスワード
が動作するか確認してみましょう。
黄色枠の部分
デバッグモードを有効化するか選択します。
単体では動作しないため、エディタの方の設定も必要になります。
テーマを作りこむ場合は、必須級の機能です。
テーマやプラグイン内で作り上げることを考えている場合は、必ずしも入れる必要はないと思います。
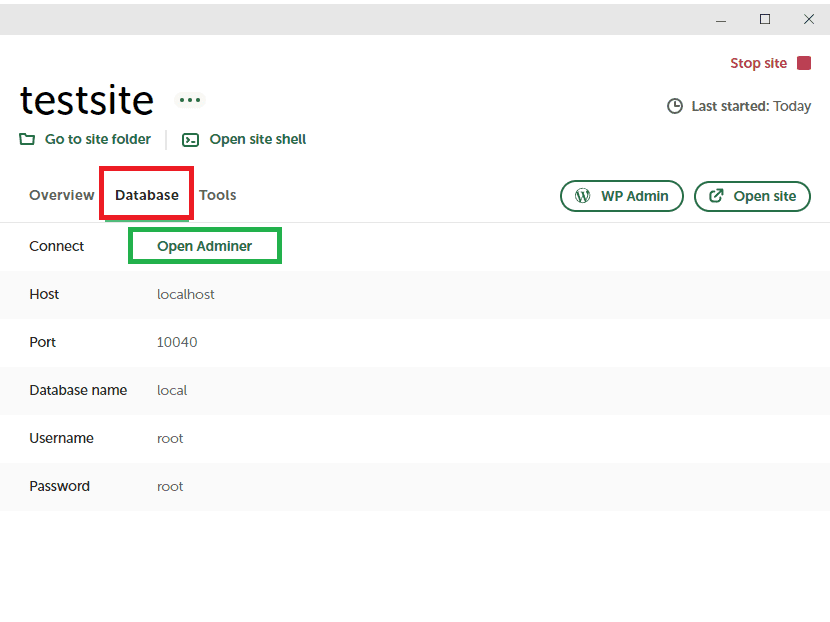
Databaseタブ
説明部分がそこまで多くないですが、使う箇所をピックアップします。
赤枠の部分
Databaseを選択すると、データベースの設定画面に変わります。
緑枠の部分
データベース管理ソフトの「Adminer」を起動します。
「PHPMyAdmin」と似たようなことができ、GUIでデータベースの操作が可能です。
PHPで動作するので、PHPMyAdminよりインストールが楽で普段使いにもおすすめです。
公式サイトからダウンロードできます。
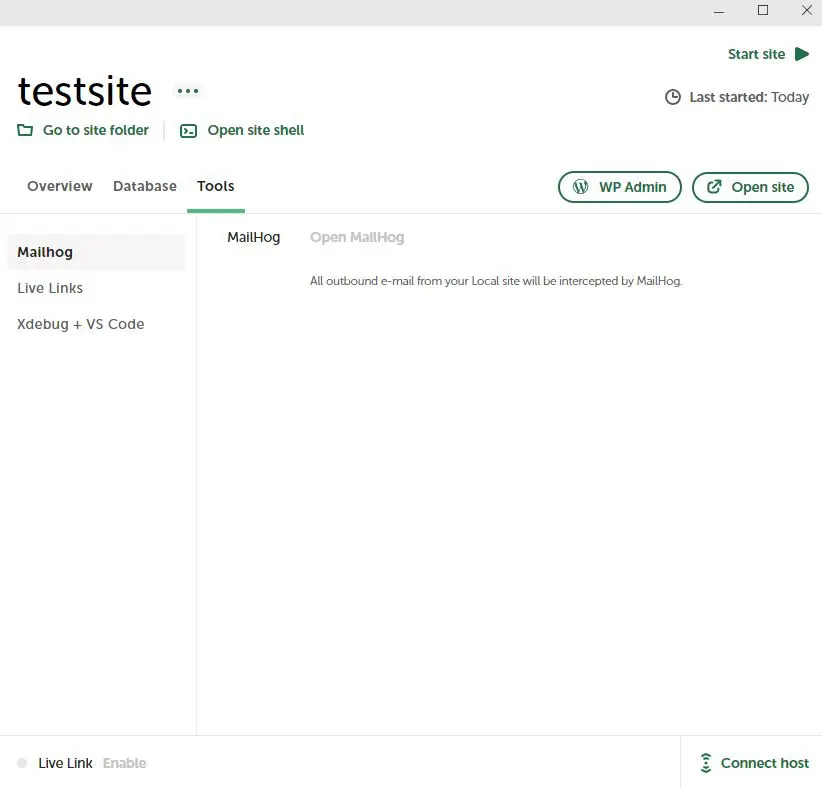
Toolsタブ
ツール機能について
Toolsタブは使い方次第です。
例えば、デバッグやメールの内容を確認する際に活用できます。
とはいえ、メールについては本番でのテストを強く推奨します。
メールサーバのトラブルは少なくありません。
アドレスや文面まで、しっかり本番で確認しましょう。
Localはシステムが得意な方にもおすすめ
余計なソフトは入れられない場合は仕方ありません。
ただ、できれば食わず嫌いをせずに活用してほしいと思います。
DockerやXAMPPを使うよりも、多くの場合取り回しがしやすいです。
ソフトが別なので、他の開発環境と管理も分けられます。
システムはシステム、サイト(WordPress)はサイトとした方が良いのではないでしょうか。
一方で、WordPressに特化しているため凝った動作は難しいです。
例えば、APIや他システムと連携するようなシステムの場合は向きません。
まとめ: WordPressのローカル環境構築はツール「Local」で管理してみよう
WordPressはシステム開発者以外も使用する、とても利用者が多いCMSです。
その分誰もが使えるような整備もされているのでしょうね。
また、ローカル⇔本番環境の引っ越しには、便利なプラグインがあります。
WordPressには便利な機能やツールが、たくさん提供されています。
どんどん駆使して、効率的に開発をしてみましょう。
※本番のセキュリティには勿論注意してくださいね。