「まだjQueryを使っている」、悪い表現では「jQueryはオワコン」などと聞いたことがあります。
実際にReactやVueなどのライブラリが普及して、シェアは減少しました。
また、ブラウザの差異(主にIEのせい)が少なくなり、jQueryの役割も大きく減少しています。
一方で、新規サイトでも導入することは少なくありません。
解説するポイント
- なぜ「なくなる」と言われ続けても残っているのか
- 初学者は学習すべきなのか
特に参考にしてほしい方
- フロントエンドの開発者を目指している方
- ReactやVueなどのライブラリとjQueryのどちらを学ぶか悩んでいる方
- サイト制作を目指している方
jQueryは「終わった」とは言わないが、わざわざ学ぶものでもない
先に結論を述べてしまうと、jQueruyは今後もしばらく使われ続けるでしょう。
ただし、あえて勉強する必要もないと考えています。
jQueryが必要とされる場面は、メンテナンスと軽度のアニメーション動作です。
具体的には、以下のようなものでしょうか。
- メニューの開閉
- スライドショー
- スムーススクロール
いずれにしても、ライブラリで解決できます。
ドキュメントを見れば、カスタマイズ例も豊富です。
事前に勉強をしなくとも、使うときに検索する程度で事足ります。
要するに、今のjQueryは以下のようなことだと考えています。
jQueryで簡単に解決できないことは、そもそもjQueryでやるべきでない。
これから学ぶなら「React」か「Vue」でいい
フロントエンド開発を目指すのであれば、今は「React」か「Vue」が優勢です。
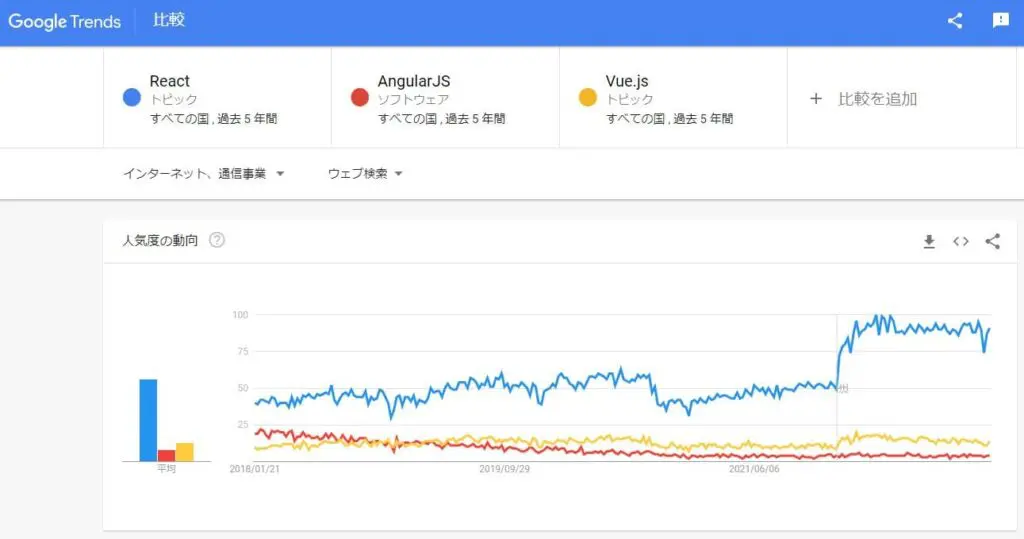
下記のGoogleトレンドを参考にしてみましょう。
現在時点では、「React」の方が突き抜けているようです。
引用: Googleトレンド
Vueの方は、小規模スタートアップに向いていると言われています。
勢いは落ちているものの、規模次第で十分選択肢に入るでしょう。
尚、身近で恐縮ですが、Angularを選択する例はあまり聞きません。
どちらもできるに越したことはないので、比較的易しいVueを学ぶというのもアリです。
将来性を見越すなら、今はReactを選択すべきでしょう。
サイト制作でVueやReactは使うのか
ここで、サイト制作の現状を考えてみましょう。
ReactやVueなどのライブラリを使う場面が、どのくらいあるかということです。
今時、プレーン(バニラ)なコードを書くことは少ないのではないでしょうか。
例えば、ペライチやwixなどのサービス、Wordpressなどではテーマを導入する場合が多いです。
多少のカスタマイズは必要ですが、多くはテーマやプラグインで解決できます。
javascriptを駆使しなければならない場面は、あまりありません。
むしろ、そういったことをなくすために、ツールやテーマを使って効率化しています。
お知らせとお問い合わせフォーム程度のサイトでは、ReactやVueは不要だと思います。
ココがポイント
プログラミングこそ「適材適所」
サイト制作者がReactやVueを学ぶべき理由
サイト制作レベルでは使う場面が多くなさそうだと思います。
しかし、私は基本的には学んではおくべきとの立場をとります。
大きな理由は、以下の二つです。
- 就職や案件受注の武器になる
- 案件のステップアップが図れる
ReactやVueの習得は就職や案件受注の武器になる
使えるスキルが多く、また習熟度が高いほど有利なことは間違いありません。
未経験者歓迎と言っている場合でも、結局経験者がいれば優先するでしょう。
ライバルがいない状況なら問題ありません。
しかし、普通は相手もいて本気で取り組んでくるのでしっかり備えるべきです。
チャンスを掴みやすくなり、案件のステップアップが図れる
仕事を受注する経緯は様々ありますが、いずれ多様な業務と向き合うことになると思います。
この時ぜひ逃して欲しくないのが、案件のステップアップです。
サイトの分野で言えば、フロントエンド開発が最も近いと思います。
※ECショップ構築あたりはその間くらいと想定しています。
一般的にサイト制作よりも、フロントエンド開発の方が高い単価を望めます。
サイト制作がメインでも、長く続けていけば次のように聞かれるかもしれません。
「外部システムとの連携を考えているのですが、可能でしょうか」。
この時「できます!」と答えられれば、そこから大きなキャリアアップも図れるでしょう。
まとめ: jQueryは今後も使われ続けるが、ReactやVueの学習を最優先にしよう
jQueryの勢いが落ちていることは間違いありません。
一方で、無くなりそうにもないというのが現状です。
小規模のサイトであれば、今後も選択肢に上がるでしょう。
jQueryのイメージ
もし何かに例えるなら、jQueryはいわば自転車くらいだと思います。
そこまで練習しなくてもある程度乗ることができ、近所に行くには何かと便利です。
ただ遠方へ外出するには力不足ですよね。
遠方へ出かけたいなら、車(React、Vue)などの交通手段が必要です。
ただし、車を使用するには免許の取得(事前学習)と、ガソリンの補給(開発環境の構築)が必要です。
プログラムは目的が大切!
どんなツールを使うにせよ、プログラミングはあくまで手段です。
何より、目的を達するのに邁進しましょう!
まずは目的/目標を立てて、日々取り組んでいただければと思います。