言語に限らず、複数の情報をまとめて確認したい場合があると思います。
例: 縦と横、X軸とY軸など。
複数書いても動くのですが、公開前の消し忘れリスクがあります。
今回は、JavaScriptで複数の変数を確認する方法を紹介します。
こんな方におすすめ
- JavaScriptで変数を確認、デバッグしたい方
方法は単純!変数をオブジェクトとして表示するだけ!
結論は非常に単純で、コンソールにオブジェクトとして渡すだけです。
JSのコンソールでは、C言語のprintfのように、複数の変数を渡すことはできません。
しかし、型に依存せずコンソール表示することはできます。
この性質を利用し、コンソールにオブジェクトとして設定しましょう。
実装例!JSで画面幅を取得し表示する!
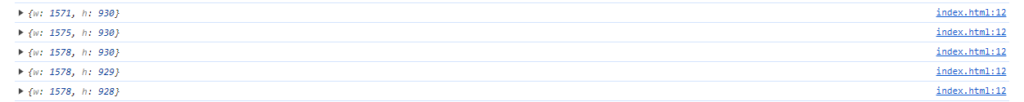
スクロールイベントを実行して、その時の画面幅を表示してみましょう。
ソースは単純で、スクロールイベントで取得したサイズを表示しているだけです。
window.addEventListener('resize', (_e) => {
const window_w = window.innerWidth;
const window_h = window.innerHeight;
console.log({
w: window_w,
h: window_h
});
});
ソースコード例のように、二つの変数を中括弧で囲みオブジェクトとして渡しています。
このようにすると、一つのコンソールで複数の変数表示が可能です。
元々オブジェクトも表示できるので、当然とも言えます。
まとめ: JSのコンソールは、オブジェクト化してまとめることができる!
今回は、分かっていれば簡単な部類のテクニックを紹介しました。
意外に、コンソールの消し忘れはしてしまうものです。
デバッグコードはなるべくまとめて、運用に集中できるようにしましょう!